Часто требуется не только создать модуль с функциональностью на страницах сайта, но и предоставить возможность конфигурировать настройки модуля в администраторском разделе.
В этой статья я расскажу как создать форму в админ панели для сохранения настроек обычного модуля.
Форма в администраторском разделе строится с помощью массива данных.
В результате прочтения Вы будете уметь отображать модуль в администраторском разделе с ссылкой в админ меню.
Создать модуль с всеми указанными настройками о которых мы говорим в данной статье можно используя модуль Drupal Console. Однако ,если Вам необходимо научиться самостоятельно писать код админ модуля лучше написать его самостоятельно.
Шаг 1. Создание формы модуля
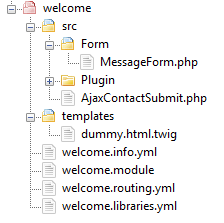
- Создать директорию в /modules
- Создать директорию welcome внутри директории modules
Шаг 2. Создание YAML info файла
Файл YAML данный файл описывает основные настройки модуля, человекопонятным способом, в нем содержаться - название модуля, описание, версия, машинное имя и др.
Наш файл должен иметь расширение .info.yml и в нашем случае называться welcome.info.yml.
Создайте файл welcome.info.yml в корне директории welcome со следующим содержанием:
name: Welcome
type: module
description: Display a message when a user logs in
core: 8.x
package: Custom
После установки Вам необходимо включить его.
2.1. Дальнейшая установка
Для модуля необходимо в корне директории создать следующие файлы:
- Создайте файл
welcome.routing.yml. - Создайте файл
welcome.links.menu.yml. - Создайте файл
welcome.module - Создайте директорию
src. - В директории
src, созлайте новую директорию с названиемForm. - В директорию
Form, создайте файлMessagesForm.php.
У Вас должа получится следующая структура

Шаг № 3 Создание формы
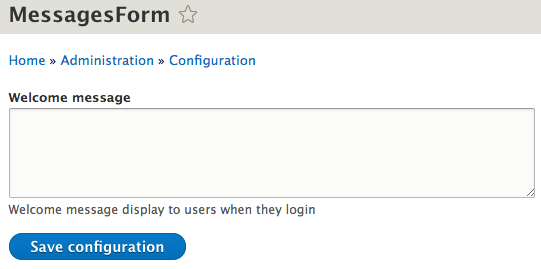
В результате у нас будет форма в администраторском разделе с доступом по определенному url.
В файле MessagesForm.php укажите:
<?php
/**
* @file
* Contains Drupal\welcome\Form\MessagesForm.
*/
namespace Drupal\welcome\Form;
use Drupal\Core\Form\ConfigFormBase;
use Drupal\Core\Form\FormStateInterface;
class MessagesForm extends ConfigFormBase {
}
Класс ConfigFormBase основан на системном классе представляющем формы.
Унаследованные методы данного класса:
getEditableConfigNames()- получает название настроекgetFormId()- возвращает уникальное id формыbuildForm()- возвращает массив формыvalidateForm()- функция валидации формыsubmitForm()- обработка отправки формы
Начнем с getEditableConfigNames() и getFormId():
<?php
/**
* @file
* Contains Drupal\welcome\Form\MessagesForm.
*/
namespace Drupal\welcome\Form;
use Drupal\Core\Form\ConfigFormBase;
use Drupal\Core\Form\FormStateInterface;
class MessagesForm extends ConfigFormBase {
/**
* {@inheritdoc}
*/
protected function getEditableConfigNames() {
return [
'welcome.adminsettings',
];
}
/**
* {@inheritdoc}
*/
public function getFormId() {
return 'welcome_form';
}
}
buildForm() метод
/**
* {@inheritdoc}
*/
public function buildForm(array $form, FormStateInterface $form_state) {
$config = $this->config('welcome.adminsettings');
$form['welcome_message'] = [
'#type' => 'textarea',
'#title' => $this->t('Приветственное сообщение'),
'#description' => $this->t('Сообщение для пользователя который авторизовался'),
'#default_value' => $config->get('welcome_message'),
];
return parent::buildForm($form, $form_state);
}
Подробно остановимся на следующем:
$config = $this->config('welcome.adminsettings');
Конфигурационная переменная welcome.adminsettings is необходима для загрузи настроек по умолчанию.
Единственным полем нашей формы пока буде textarea.
Метод submitForm()
/**
* {@inheritdoc}
*/
public function submitForm(array &$form, FormStateInterface $form_state) {
parent::submitForm($form, $form_state);
$this->config('welcome.adminsettings')
->set('welcome_message', $form_state->getValue('welcome_message'))
->save();
}
Метлд submitForm() срабатывакет в момент отправки формы:
$this->config('welcome.adminsettings')
->set('welcome_message', $form_state->getValue('welcome_message'))
->save();
В данном методе сохранятся переменная welcome_message.
Шаг 4. Step 3: Access the form
Маршрут (route).
welcome.admin_settings_form:
path: '/admin/config/welcome/adminsettings'
defaults:
_form: '\Drupal\welcome\Form\MessagesForm'
_title: 'MessagesForm'
requirements:
_permission: 'access administration pages'
options:
_admin_route: TRUE
Данный маршрут обрабатывается контроллером класса (\Drupal\welcome\Form\MessagesForm). Когла Вы откроете /admin/config/welcome/adminsettings вы получите доступ к форме, созданной нами выше.

Если сохранить данные и обновить страниц (/admin/config/welcome/adminsettings ) вы увидите сохраненный текст.
Давайте перейдем по даресу /admin/config/welcome/adminsettings.
Создание пункта меню в администраторском разделе
Для этого нам понадобится файл welcome.links.menu.yml со следующим содержанием:
welcome.admin_settings_form:
title: 'Welcome message configuration'
route_name: welcome.admin_settings_form
description: 'Welcome message admin'
parent: system.admin_config_system
weight: 99
Подробные объяснения:
- Title: Заголовок пункта меню.
- route_name: имя маршрут.
- Description: описание маршрута
- Parent: родительский пункт меню
- Weight: вес пункта меню
После очистки кэща по адресу admin/config бужет доступна наша ссылка на настройки модуля.
Шаг № 5. Основная функция модуля.
В файле welcome.module, создаём функцию хук welcome_user_login():
<?php
/**
* @file
* Contains welcome.module.
*/
function welcome_user_login($account) {
$config = \Drupal::config('welcome.adminsettings');
drupal_set_message($config->get('welcome_message'));
}
welcome_user_login - хук срабатываемый во время авторизации пользователя, в котором будут выводится приветственное сообщение.
Сейчас Вы сможете наблюдать приветственное сообщение. Для этого очистите кэш.
Также необходимо установить данный модуль.

936 просмотров
Взаимосвязанные материалы
Для замены стандартной иконки загрузки (Throbber) в Drupal 8 необходимо добавить следующий js код:
читать...Долго пришлось искать проблему не отображения файлов для которых созданы стили в Drupal 8. читать...
Если в последних версиях Drupal 8 появилась ошибка "Temporary file '*****.tmp' could not be created"
необходимо добавить в файл \sites\default\settings.php строку
читать...Несколько раз сталкивался с тем что последний элемент Breadcrumb кэшировался на страницах с типом "node", несмотря на то, что страница менялась. То же самое наблюдалось и с view.
читать...О том, как осуществить вывод информации с использованием ajax в Drupal 8. В Drupal 8 имеется несколько методов вывода информации через ajax - c применением методов Api и с использованием стандартных функций jQuery. При этом jQuery в Drupal 8 установлена по умолчанию. читать...
