Ajax запросы в Modx Revo можно делать различными способами:
- через коннектор Modx;
- через снипет при обращении к ресурсу на сайте;
- запросы к Modx фреймовику;
Ajax через коннектор Modx
Пример jQuery скрипта - запроса к Modx коннектору:
Коннектор - это скрипт, содержащий код для проверки прав при выполнении запросов к администраторскому разделу, но его можно переделать для запросов к сайту:
Один лишь коннектор инчего не сделает, для его работы необходим указать путь к действию или контроллёру. В нашем случае за это отвечают следующие строки:
после подключения класса - контроллёра, все запросы по типу "контекс/контроллёр" будут обработаны контроллёром, например "web/getchat" будет находится в директории "/core/ваш компонент/processors/web/getchat.php". Для обработки обязательно необходим следующий код:
После этого контроллёр может служить хорошим средством для взаимодействия с вашим ajax скриптом.
Ajax через сниппет
Второй способ считается правильнее по словам разработчиков Modx Revo:
Создайте любой сниппет:
напишите код для сниппета, он просто выводит json:
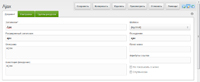
после этого создайте ресурс с именем Ajax:
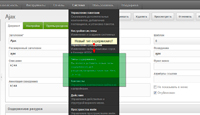
после этого создайте новый тип содержимого json:
сейчас, когда у Вас есть новый тип к нему можно делать запросы:
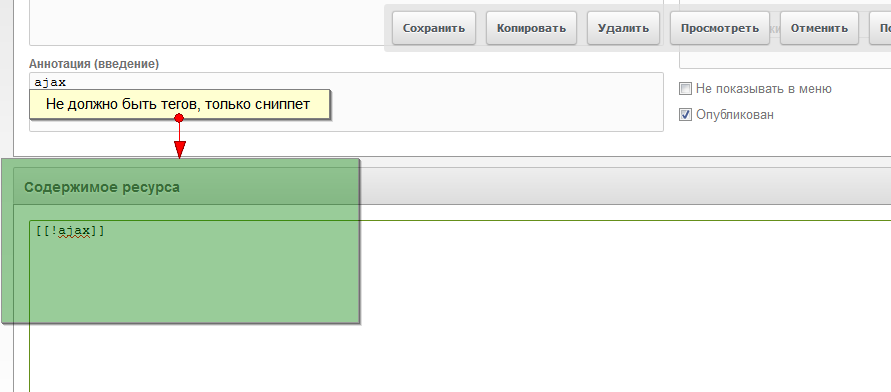
будьте внимательны в содержимом ресурса не должно быть тегов для формата json:

Ещё способ делать ajax запросы к Modx
Запросы можно делать ещё одним способом кторый для меня более удобен, чем предыдущие - запросы на прямую к Modx фреймовику.
Для этого кладём в корневой каталог сайта файл следующего содержимого:
После этого все запросы к этому файлу будут выполнятся с использованием Modx Revo. В нашем примере мы выводим поле для поиска через сниппет "SimpleSearch".
Рассмотрите дополнительный пример подключения Modx Revo, с выводом содержимого статьи через ajax запрос!
Удачи и успехов!
2815 просмотров
Взаимосвязанные материалы
Давно не писал что-нибудь заумное, чтоб после прочтения у Вас голова заболела, поэтому решил написать! Может будет трудно осилить, но Вы приблизитесь к опытному уровню разработок в modx.
читать...Ajax запросы в Modx Revo можно делать различными способами:
читать...Установка галерей изображений в Modx Revo вызывает наибольшее затруднение у начинающих пользователей Modx.
читать...Пример загрузки статьи с сайта в админ панель Modx Revo. После загрузки пользователь будет перенаправлен на страницу с id "251".
читать...//