Wayfinder - класс для создания многоуровневых меню на основе дерева документов администраторского раздела. В этой статье я расскажу про Wayfinder для ModX Revolution. Для тех, кто остаётся на старых версиях ModX, использовать материалы этой статьи так же допустимо, однако нужно заменить двойные квадратные скобки на одинарные и добавить «+»к окончанию TV.
Функции Wayfinder
- Создание навигации по сайту;
- Создание собственных шаблонов вывода элементов навигации (к примеру, ими могут быть ul > li или dt > dl и т.д.);
- Вывод отдельных элементов меню;
- Создание «хлебных крошек».
Официальная страница Wayfinder - Wayfinder.
Таблица основных параметров Wayfinder
Данная таблица пригодится для настройки Wayfinder, например, здесь дозволено настраивать количество отображаемых меню, количество уровней, стартовый элемент меню.
| Параметр | Описание | По умолчанию |
|---|---|---|
| &startId | Начало для отсчёта элемента меню, обозначает позицию элемента, с которого следует выводить меню. | текущий параметр «docId» |
| &displayStart | Регулирует отображение стартового элемента меню. | FALSE |
| &level | Количество уровней меню. Установите '0' и будут отображены все меню, с любым уровнем вложенности. | 0 |
| &ignoreHidden | Игнорирует отметку "Show in menu" (отображать в меню) для элемента меню и заставляет отображать этот элемент меню в любом случае. | FALSE |
| &ph | Имя шаблона, в который будут выведены результаты. | FALSE |
| &debug | Установив 'TRUE' вы включите отладку ошибок меню. | FALSE |
| &hideSubMenus | Установив 'TRUE' будет отображено только активное меню. | FALSE |
| &removeNewLines | 'TRUE' - удаляет символы перевода на новую строку. | FALSE |
| &textOfLinks | Поле устанавливающее текст ссылки. Допустимые значения: menutitle, id, pagetitle, description, parent, alias, longtitle, introtext | menutitle (название элемента меню) |
| &titleOfLinks | Поле устанавливающее значение атрибута "title" для ссылки. Допустимые значения: menutitle, id, pagetitle, description, parent, alias, longtitle, introtext | pagetitle |
| &rowIdPrefix | Параметр предназначен для создания уникальных ID элементов меню. Значение, при использовании этого параметра, будет складываться следующим образом:rowIdPrefix + docId. | FALSE |
| &useWeblinkUrl | Если TRUE, то ссылка ресурса будет передана в [wf.link] , вместо прямой передачи в конечный результат. | TRUE |
| &excludeDocs | Разделенный запятой список элементов, исключенных из меню. | 0 |
| &cacheResults | Разрешает кэширование результатов ( добавлен в 2.2.0-rc1) | |
| &contexts | (добавлен в 2.2.0-rc1) | |
| &startIdContext | (добавлен в 2.2.0-rc1) | |
| &config | внешний php файл с настройками меню (пример расположен по адресу: core/components/wayfinder/configs) |
Таблица основных параметров для создания собственных шаблонов Wayfinder
Если Вы ищите параметры для работы с шаблонами, - то здесь указаны все допустимые параметры для создания собственных шаблонов.
| Параметр | Описание |
|---|---|
| &startItemTpl | Имя чанка, содержащего шаблон для первого элемента меню, если был включен параметр &displayStart. По умолчанию первый элемент отображается не как ссылка. Изменить стиль первого элемента меню можно установив некоторый класс с помощью параметра &firstClass=`className`, о котором будет рассказано далее в таблице параметров о классах. |
| &parentRowHereTpl | Имя чанка, содержащего шаблон для текущего документа, если он имеет дочерние элементы. Для вывода дочерних элементов необходимо использовать TV[wf.wrapper], чтобы вывести дочерние элементы меню. |
| &parentRowTpl | Имя чанка, содержащего шаблон для родительских элементов меню. Для вывода дочерних элементов необходимо использовать [wf.wrapper], чтобы вывести дочерние элементы меню. |
| &hereTpl | Имя чанка, содержащего шаблон для текущего элемента. |
| &innerTpl | Имя чанка для каждого субменю. Если данный параметр отсутствует, то вместо него будет использован шаблон outerTpl |
| &innerRowTpl | Имя чанка, содержащего шаблон для элементов находящихся в субменю. |
| &innerHereTpl | Имя чанка, содержащего шаблон для текущего документа, если он находится в субменю. |
| &activeParentRowTpl | Имя чанка, содержащего шаблон для элементов - контейнеров, которые одновременно являются активными и содержат дочерние элементы. |
| &categoryFoldersTpl | Имя чанка, содержащего шаблон для категорий. |
Таблица основных параметров для создания собственных стилей для элементов меню Wayfinder
Для примера меню, которое будет рассмотрено ниже, мне пришлось использовать некоторые из классов из этой таблицы, наверно и Вам придётся сделать то же самое для создания своих меню.
| Параметр | Описание | По умолчанию |
|---|---|---|
| &firstClass | CSS класс для первого элемента меню. | |
| &lastClass | CSS класс для последнего элемента меню. | last |
| &hereClass | CSS класс для активного элемента меню, - в котором находится пользователь; | active |
| &selfClass | CSS класс для текущего элемента меню. | |
| &parentClass | CSS класс для родительских элементов меню. | parent |
| &rowClass | CSS класс для каждого элемента меню | |
| &levelClass | CSS класс для каждого элемента меню определенного уровня. Уровень добавляется через класс (level1, level2, level3, но если вы указали класс 'level'). | |
| &outerClass | CSS класс для внешнего шаблона. | |
| &innerClass | CSS класс для внутреннего шаблона | |
| &webLinkClass | CSS класс для ссылок элементов меню. |
Теперь Вам не надо самостоятельно менять какие-либо файлы на php, а только правильно использовать параметры Wayfinder для настроек, для шаблонов и для CSS. Давайте на основе этих данных создадим меню с эффектами jQuery.
Меню Wayfinder - основной сниппет
Итак, наш Wayfinder сниппет должен выглядеть следующим образом:
Меню Wayfinder - &outerTpl=`cssplay_outer`
Меню Wayfinder - &innerTpl=`cssplay_inner`Меню Wayfinder - &rowTpl=`cssplay_row`
Обратите внимание - мы создаём класс на основе id документа([[+wf.docid]]). В дальнейшем этот класс будет использоваться в CSS для создания каждому родительскому элементу меню собственной иконки.
Меню Wayfinder - &outerClass=`menu_slider_new`
menu_slider_new - класс основного контейнера меню.
Меню Wayfinder - &cssTpl=`cssplay_dropdown`
cssplay_dropdown - класс для подключения CSS стилей. Ниже указан весь CSS, однако в шаблоне можно подключить этот стиль, а не вписывать в шаблон.
Меню Wayfinder - &innerRowTpl =`inner_row`
Меню Wayfinder - &jsTpl=`jqueryaccordion`
jqueryaccordion - шаблон содержащий jQuery. Вам останется указать правильный адрес фоновых изображений.
Меню Wayfinder и jQuery
Результат - все элементы меню, состоящие из элементов дерева ресурсов админ. раздела трансформировались в меню на jQuery. При этом, каждый родительский элемент имеет собственную иконку. Я запретил переход из родительских элементов, оставив в них текст, при открытии родительского элемента он же будет продублирован как ссылка. Вы можете менять названия родительских элементов, например брать названия из атрибута title.
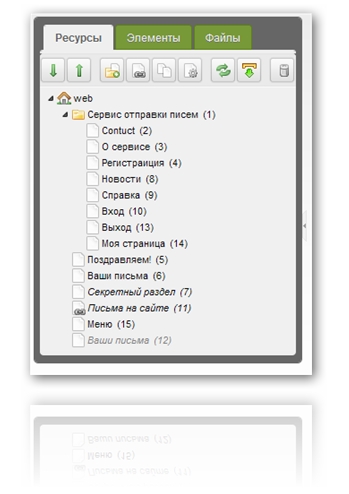
Данное меню основано на следующей иерархии ресурсов в администраторском разделе. Меню основанно на статье "jQuery - самое нужное! Как сделать меню с jQuery!".

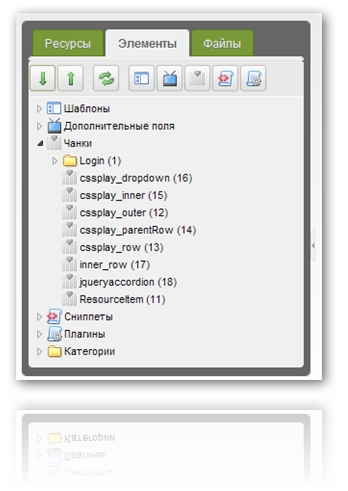
Новые шаблоны должны выглядеть примерно следующим образом.

Заключение
Без Wayfinder не мыслим любой сайт. А с мини-руководством Вы сможете создавать меню любой сложности.
257 просмотров
Взаимосвязанные материалы
Давно не писал что-нибудь заумное, чтоб после прочтения у Вас голова заболела, поэтому решил написать! Может будет трудно осилить, но Вы приблизитесь к опытному уровню разработок в modx.
читать...Ajax запросы в Modx Revo можно делать различными способами:
читать...Установка галерей изображений в Modx Revo вызывает наибольшее затруднение у начинающих пользователей Modx.
читать...Пример загрузки статьи с сайта в админ панель Modx Revo. После загрузки пользователь будет перенаправлен на страницу с id "251".
читать...//
