До сих пор, из-за отсутствия поддержки браузерами Internet Explorer индикации окончания загрузки файлов, приходится искать всевозможные решения для отображения процесса загрузки в процентах. Для обычных хостингов добиться правильного кроссбраузерного решения ещё сложнее, так как кроссбраузерный способ, изложенный в этой статье будет рассчитан для выделенных серверов или VPS, однако есть и объяснение не кроссбраузерного, но так же рабочего варианта.
Один из вариантов - использовать для браузеров на WebKit и Mozilla встроенных возможностей, соответствующих стандартам W3C и установка flash загрузки для Internet Explorer. Однако, указанное решение мне не подходит, так как flash всегда казалась излишней на web страницах и затрудняющей доступ к приложению из-за необходимости установки соответствующего flash плагина. Поэтому я выбрал APC и jQuery с PHP.
APC, jQuery и PHP
Плюсы APC, jQuery и PHP:
- кроссбраузерный прогрессбар
Минусы APC, jQuery и PHP:
- дополнительная настройка сервера;
- точность загрузки не совсем верная, по сравнению с встроенными решениями для браузеров;
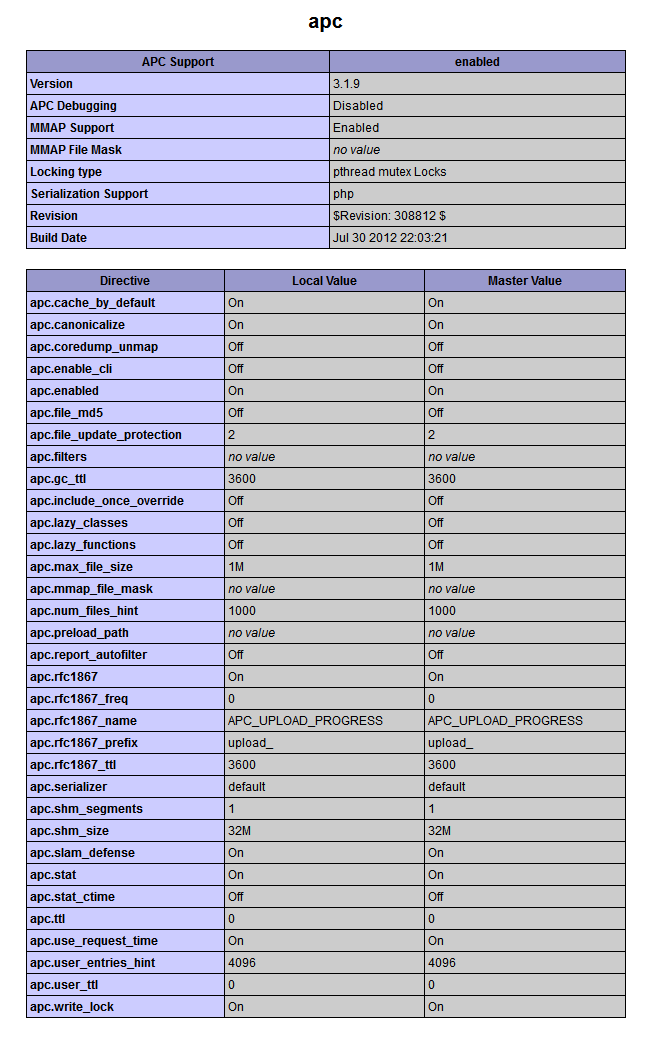
Для начала установите APC и настройте его, как показано на изображении:

откройте терминал и введите следующие команды:
Если при установке возникнут следующие ошибки:
необходимо выполнить:
если не помогло, то:
APC необходимо включать как модуль в конфигурационном файле apache и php.ini:
Ещё необходимо установить параметр частоты обновления кэша загрузки файла apc.rfc1867_freq в php.ini, например так:
После этого перезагрузите сервер:
Если у вас PHP 5.4, - APC не нужен! Подробно об этом написано в последнем разделе статьи.
jQuery и PHP
После того как настроили APC, напишем скрипты загрызающие файлы на сервер:
- index.php - файл с кнопкой загрузки;
- upload_process.php - файл обрабатывающий запросы и возвращающий количество загруженного файла;
index.php
199 просмотров
Взаимосвязанные материалы
До сих пор, из-за отсутствия поддержки браузерами Internet Explorer индикации окончания загрузки файлов, приходится искать всевозможные решения для отображения процесса загрузки в процентах.
читать...Ранее кроссдоменный ajax запросы были невозможны, за исключением запросы в офрмате jsonp.
читать...Пришлось столкнуться с разработкой сайтов для Ipad и подобных устройств. Для создания красивых эффектов выбрал jQuery Infinite Scroll и jQuery Masonry.
читать...