Итак была задача кастомизировать вывод элемента select для элемента формы, созданного посредством класса унаследованного "AbstractAdmin". Весь код не привожу.
$form->add('parent', EntityType::class, [
'choices' => $options,
'class' => TestCategory::class,
'attr' => ['class' => 'form-select form-select-lg mb-3 one'],
'block_prefix' => 'wrapped_text'
]
);
Необходимо было добавить дифис для указания уровня вложенности категории:
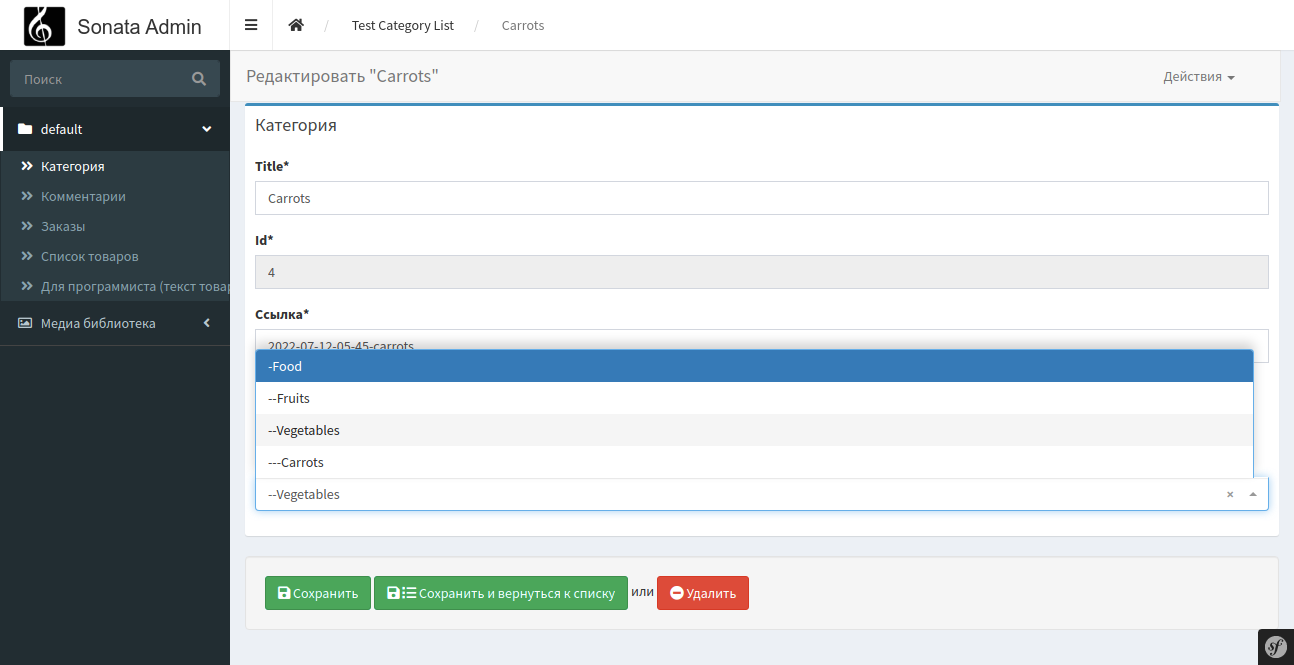
-Food
--Fruits
--Vegetables
---Carrots
Как это возможно сделать. Я выбрал способ через шаблон twig для поля select.
Элементы форм в symfony выводятся через блоки twig. В нашем случае это блок
'block_prefix' => 'wrapped_text'
Об это частично написано на сайте symfony.com (ссылка "Custom Fragment Naming for Individual Fields"), в котором описана именно "кастомизация" элемента, а не создание нового поля.
В результат указания block_prefix можно внедрить свой блок, как показано ниже (в файле app/templates/form/custom_types.html.twig):
{% block wrapped_text_widget %}
{% if expanded %}
{{ block('choice_widget_expanded') }}
{% else %}
{{ block('my_service_widget') }}
{% endif %}
{% endblock %}
{% block my_service_widget %}
<select {{ block('widget_attributes') }}{% if multiple %} multiple="multiple"{% endif %}>
{% if value is not none %}
<option value="">{{ value|trans({}, translation_domain) }}</option>
{% endif %}
{% set options = choices %}
{{ block('my_service_options') }}
</select>
{% endblock my_service_widget %}
{% block my_service_options %}
{% for group_label, choice in options %}
{% dump(choice.data.level) %}
{% set lev = '' %}
{% for i in range(0, choice.data.level) %}
{% set lev = lev ~ '-' %}
{% endfor %}
{% dump(lev) %}
{# here you can access choice #}
<option value="{{ choice.value }}"{% if choice is selectedchoice(value) %} selected="selected"{% endif %}>{{ lev }}{{ choice.label|trans({}, translation_domain) }}</option>
{% endfor %}
{% endblock my_service_options %}
Для подключения данного файла с вашими шаблонами блоков twig, необходимо указать на это в файле сервиса twig @app/config/packages/twig.yaml:
twig:
globals:
gg_recaptcha_site_key: '%env(GOOGLE_RECAPTCHA_SITE_KEY)%'
default_path: '%kernel.project_dir%/templates'
debug: '%kernel.debug%'
strict_variables: '%kernel.debug%'
paths:
'%kernel.project_dir%/templates': App
form_themes:
- '@SonataMedia/Form/media_widgets.html.twig'
- '@FOSCKEditor/Form/ckeditor_widget.html.twig'
- 'form/custom_types.html.twig'
- 'form/image_type.html.twig'
- 'form/orderitem_type.html.twig'
- 'form/address.html.twig'
when@test:
twig:
strict_variables: true
Каждый из трёх вышеуказанных блоков отвечает за определённый вывод:
-
wrapped_text_widget - как общая обвертка элемента.
-
my_service_widget - вывод элемента select.
-
my_service_options - вывод option из select.
Так создаётся элемент с изменением под свои нужды.
В итоге у нас должно получиться нечто похожее:

555 просмотров
Взаимосвязанные материалы
В этой статья я хочу рассказать о создании собственных событий и собственных обработчиков этих событий в Symfony 6 с использованием EventDispatcher.
читать...Не могу не рассказать о создании собственного шаблона для полей формы с select, поскольку потратил на это пол дня. читать...
Symfony. Администраторский раздел Sonata Admin. А также об основных командах для работы с ORM в своём расширении (bundles). читать...
Мы напишем бандл под названием NewsTop, который будет выводить новости с обновлением данных через ajax. NewsTop – приложение для вывода новостей на сайте. читать...
1. Основная установка.
